Step 1:
As with pretty much every tutorial I've ever written we begin with a radial gradient. This one is pretty harsh and goes from a reddish brown colour to black. Here are the exact colour codes:
Foreground colour - #922f00
Background colour - #000000

Step 2:
In this tutorial we actually need a pretty intense centre, so what we'll do is duplicate the layer we just made and set the one above to a blending mode of "Color Dodge" . There are a few types of blending modes, darkening ones, lightening ones, colourizing ones and inverting ones. Color Dodge is probably the stronges of the lightening ones. As you can see in the screenshot it produces a pretty full on centre.

Step 3:
Now in our glow effect it helps to have a nice textured background. So we are going to create a sort of smoky haze. To do this create a new layer, then make sure you have white - #ffffff and black - #000000 selected as your background and foreground colors.
Then go to Filter > Render > Clouds. This will give you some random cloud pattern as above.

Step 4:
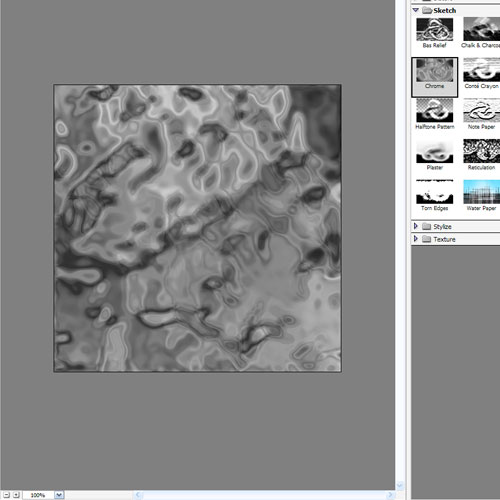
Now set the opacity of your layer to "Overlay" and 30% transparency. In some instances this would be enough, but for our needs we want it even smokier looking!
So go to Filter > Sketch > Chrome and use default settings of 4 and 7 for detail and smoothness respectively. Actually you can probably mess around with those if you want, but the defaults seem to be fine.
When you're done you the result should look a lot smokier (once its overlayed at 30% transparency that is). You can see the result in the background of the next screenshot.

Step 5:
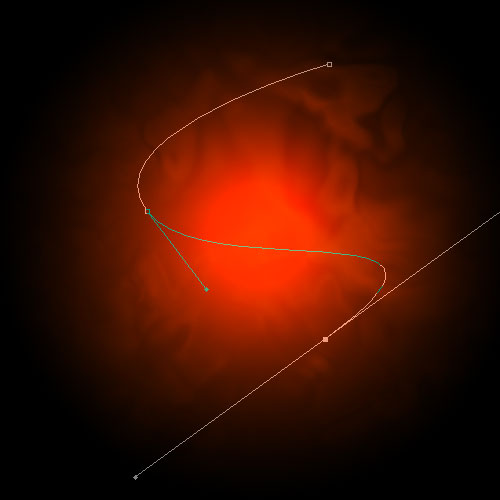
Now before we can start making glows, we need to have something TO glow. Here's where we break out the pen tool. If you have used the pen tool much I suggest playing around with it a little. There are some tricky things you can do with shortcuts but for this tutorial you don't need those.
In fact all we want to achieve is some nice curves. Fortunately this isn't too hard. I find the trick is not to use too many points. Instead rely on the pen tools natural curving and drag the mouse out for each point so you get a big angle. In this S curve shown above I've only used three points, the starting point, the end point and one in between to give it the bend.

Brought to you by:
Step 6:
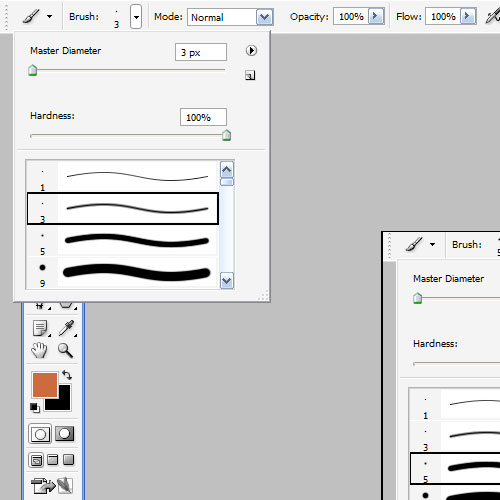
Once you have a nice curve, create a new layer. Then click on the paintbrush tool (B) and choose a very thin, hard brush. As you know soft brushes are the blurry ones and hard brushes are more solid. In this case I suggest using a thickness of 3.
Note that you can have any colour selected as your brush colour because we'll go over it with a layer style shortly.

Step 7:
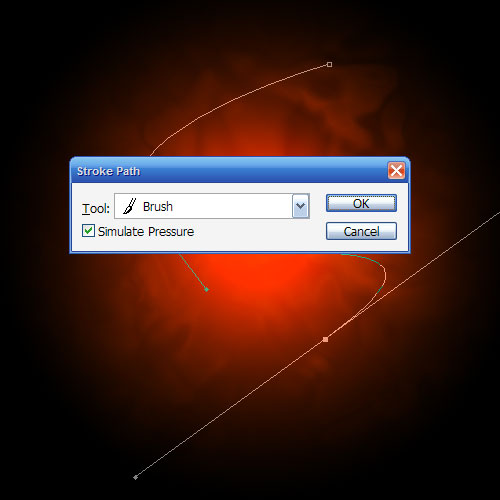
Now switch back to the PEN tool. You must switch tools in order to do this next bit.
Then right click and select "Stroke Path". You will get a little dialog box appear as in the screenshot. Choose "Brush" and make sure there is a tick next to "Simulate Pressure". This is important as it will give your curve tapered ends which will make it rock!
Next right click again and select "Delete Path".

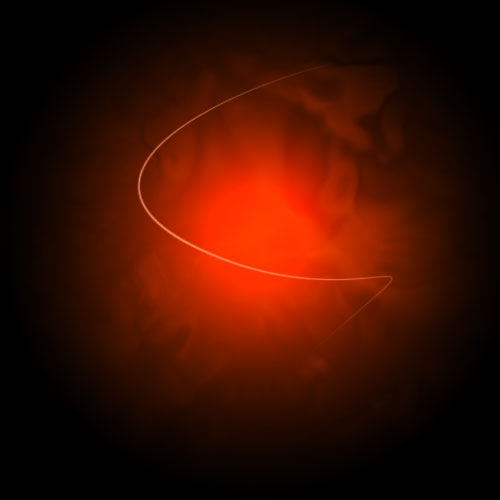
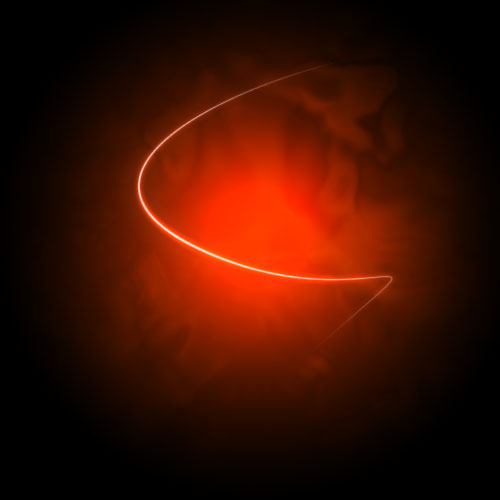
Step 8:
You should now have something like the above. Just a thin, cool swishy thing.

Step 9:
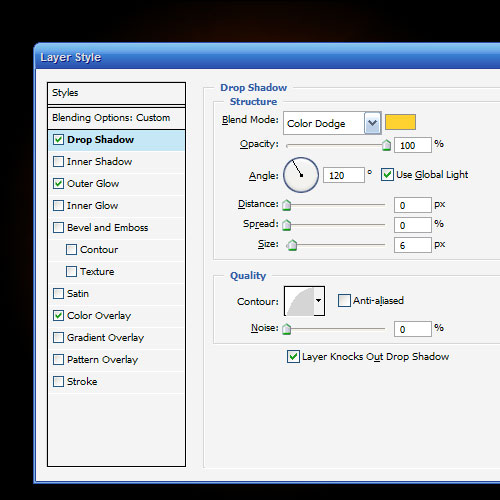
Now we add some glows. The easiest way to make our glows is to use layer styles. And the best way to tell you what layer styles to use is to tell you to download the sample Photoshop PSD from the bottom of this page and then open it up and look through them there.
In a nutshell I've added two sets of glows. To do this I first use Outer Glow and then because I want a second glow, I change the Drop Shadow settings so that it becomes a glow (you can do this by reducing the distance and changing the blend mode to something like Color Dodge)
Oh and also I've used a Color Overlay to make the item white so that its like the centre of an intense glow.

Step 10:
So now you have the same line but with a cool glow coming off it. The beauty of using a layer style is that you can copy and paste it to other layers. To do this you just right-click the layer and select "Copy Layer Style" then create a new layer and right-click and choose "Paste Layer Style".

Brought to you by:
Step 11:
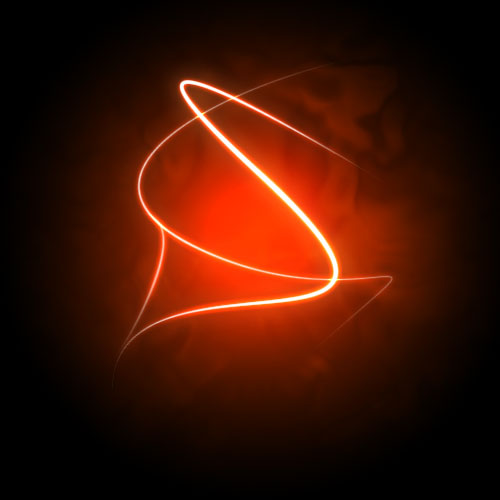
So now repeat the same process a couple of times to make more squiggly lines.
In this instance I made one a little thicker by changing the paint brush size before I did the "Stroke Path" bit of hte process. I also made a third line and erased part of it and sorta made it join the other two to look like a cool triangular shape.

Step 12:
Here I've added some text in and applied the same layer style to the text layers.
It's important to pay lots of care and attention to your text. When you're first starting out use simple fonts and play with spacing between letters, words and sizes. You can achieve a lot with just some small tricks. Here I've contrasted the three words by making Glow a lot larger and in regular casing, then made Advanced and FX much smaller, with greater space between the letters and all Caps.
You can control spacing with text using the Character window. If it isn't already open go to Window > Character and it should appear. Mess about with the different settings until you learn what each controls.

Step 13:
Now we add some particles. To do this create a new layer then select a tiny paint brush - size 3 - and just paint some dots on. It helps if they are clustered towards the centre of the glow so that it looks like they are emanating from there.
You can make some of the central ones larger by doubling over on them with a second paint brush dab.
Then paste our Glow layer style on to that layer too!

Step 14:
Now that's looking pretty cool, but it will look even cooler if we give it some subtle colouring instead of this super gaudy red.
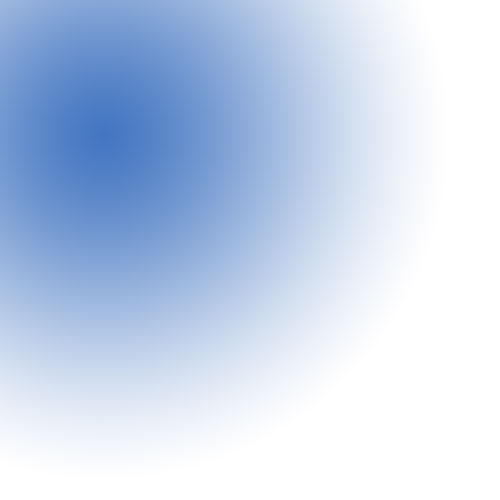
So create a new layer and using a radial gradient draw a blue to white gradient as shown.

Step 15:
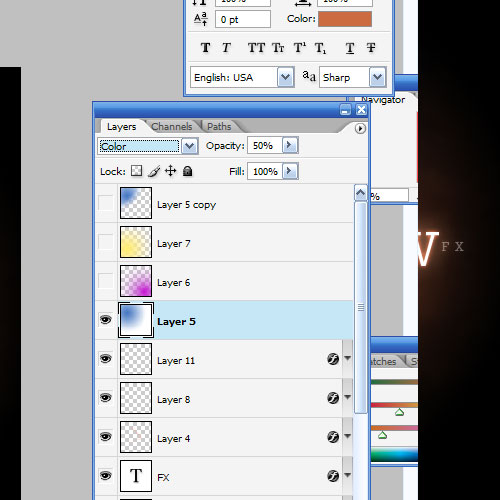
Then set that layer to a blending mode of "Color" and change the opacity to 50%.
You'll see that it turns the image kind of bluish. I think that's looking much cooler already, but just to go that extra step I also created a couple of extra layers, one with some faint yellow and one with faint purple. You can see them in the screenshot above.
I set each layer to blending mode of "Color" and thin opacities so that they all fade together.

Brought to you by:
Step 16:
And there you have it, advanced glow effects with a cool colour blend and subtle smokey background combined make for a pretty great effect.
Just remember to experiment with settings and try appling the glow to different things to see how it turns out. And try different color combinations, some suprising combinations turn out really beautiful. Good luck!


0 yorum :
Yorum Gönder